Why is React Native important?
React Native is one of the most popular open source UI software frameworks. It allows you to develop fully in Javascript without having acquired previous knowledge or experience in native platforms. This framework brings a single code base, promoting the “build once, deploy everywhere” philosophy for developing cross-platform applications, eliminating the need for separate engineering teams for iOS and Android development.
React Native is often used for mobile applications, but leading media and entertainment companies also use it for smart TVs and gaming console apps. The big advantage of this approach is that it brings substantial time savings, in terms of initial investment and also for ongoing maintenance, and that it accelerates your time-to-market.
Dolby’s React Native video player vs DIY open source React Native video player
When it comes to adding video streaming capabilities to a React Native app, you have the option to use a commercial React Native video player or go the do-it-yourself route with an open source React Native player. In this article, we’ll compare the two approaches: the open source react-native-video versus the Dolby React Native video player.
- React-native-video is the most common open source React Native video package. It’s available under an MIT open source license, and uses Exoplayer and AVplayer underneath for video playback.
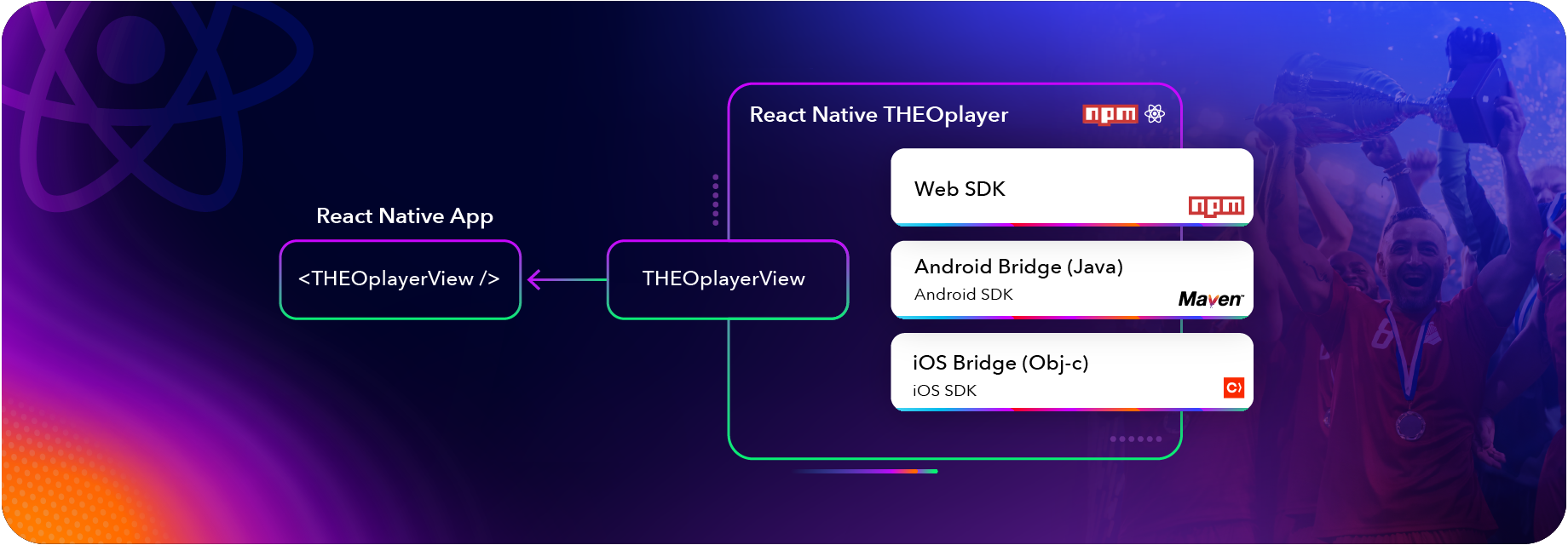
- The Dolby React Native video player consists of open source bridges to the THEOplayer (now a part of Dolby). The React Native “wrapper” is available for Dolby player HTML5/Tizen/webOS SDK, Android/Fire TV SDK and iOS/tvOS SDK. The bridges are built and maintained by Dolby but, as the bridges are open source, customers can also contribute.

We have compared both approaches in terms of 1) device coverage, 2) features, 3) third-party integrations, 4) video player UI, 5) support, 6) cost, and 7) time-to-market.
1. Device coverage
One of the main benefits of a React Native video player is its ability to be distributed across multiple platforms. Both react-native-video and the Dolby player offer support for Android and iOS platforms, including tvOS, AndroidTV and FireTV. Both approaches also support the Universal Windows Platform (UWP)* for Windows apps, including XBOX. However, only the Dolby player supports web-based platforms, such as Samsung Tizen and LG WebOS smart TVs.
* Note that Dolby player and react-native-video take a different approach. React-native-video can deliver native Windows support for UWP apps, whereas the Dolby player includes a WebView that loads the Web variant of the Dolby player React Native video SDK.
2. Features
The features that you need depend on your specific use case, but it’s important to ensure that they are available through the React Native bridges. If they are not, you’ll need to build the bridges yourself, which requires extra effort and in-house knowledge.
React-native-video provides features like audio only, background audio, audio track selection, and Airplay. The Dolby player has an even more extensive feature set, also offering, for example, preview thumbnails, casting, Android media sessions, multi-audio, background playback, offline playback, content protection, picture-in-picture and subtitles. In addition, Dolby is constantly working on developing new features for their React Native video SDK.
3. Third-party integrations
In order to make DRM, ad insertion or analytics solutions work with your video player you’ll need integrations. These third-party integrations accelerate your go-live, reduce maintenance effort and allow you to continue your development in Javascript.
There is a notable difference between open source react-native-video and the Dolby React Native video player in terms of third-party integrations. React-native-video does not offer out-of-the-box integrations with third-party DRM providers, nor does it have integrations for ad insertion or analytics. While it is possible to use DRM with react-native-video, you will need to build and maintain the necessary connectors yourself.
Dolby’s React Native video player, on the other hand, has made significant investments in this area. It offers a variety of out-of-the-box integrations with third-party DRM providers, including CastLabs, EZDRM, Irdeto Control, BuyDRM KeyOS, Nagra DRM, and Verimatrix MultiDRM. It also has third-party SSAI/CSAI integrations for Google IMA and Google DAI, and is working on developing bridges for out-of-the-box analytics integrations with services like Conviva.

4. Video Player UI
Your viewers expect a seamless, on-brand experience across platforms. The UI is the face of your video player and plays a huge role in how users engage with content. A smooth, intuitive design keeps your viewers happy and coming back. So, how do you ensure a consistent UI efficiently to deliver a great viewer experience?
Here is a comparison table between Dolby’s UI player (formerly known as the THEOplayer Open Video UI) and react-native-media-console, an update and rewrite in typescript of the react-native-video-controls. While both offer basic playback controls like play/pause and fullscreen toggles, the Dolby player provides advanced features such as Picture-in-Picture, progress thumbnails, ad support, and multi-language options.
| Dolby UI player | react-native-media -console | |
| Basic playback controls: play/pause, skip | Yes | Yes |
| Volume control | Yes | Yes |
| Progress bar | Yes | Yes |
| Toggle fullscreen | Yes | Yes |
| Toggle Picture-in-Picture | Yes | No |
| Progress thumbnails | Yes | No |
| Support for ad play-out | Yes | No |
| Time labels: duration, current & remaining time | Yes | Yes |
| Quality selection | Yes | No |
| Playback rate | Yes | No |
| Close caption & subtitles selection | Yes | No |
| Support for TV platform: Focus navigation & spatial navigation | Work in progress | No |
| Theming | Yes | Yes |
| Extensibility | Easy by adopting a modular design | Not extensible |
| Customizability | Easy by adopting a modular design | Limited |
Table 1: Comparison between THEOplayer Open Video UI and react-native-media-console
Dolby’s Open Video UI player provides a flexible container divided into slots, allowing the UI components to be freely arranged and customized. This modular design makes it simple to adapt the UI to different needs and extend it with new elements like custom menus or buttons. In contrast, react-native-media-console is less flexible, making it more difficult to tailor the interface without significant extra work.
5. Support
What happens if certain features are not working properly on newer or older operating system versions? Or if the bridges require fixing? Suppose you need additional features or third-party integrations, which are not available yet? When it comes to support, a commercial React Native video player like Dolby player typically offers more options compared to an open source video player such as react-native-video.
React-native-video relies on its open source community for support, with the option to submit issues and pull requests on GitHub.
The Dolby player offers various levels of support, each with access to a team of video experts, who actively develop new features and third-party integrations, follow-up on product evolutions, and maintain the React Native bridges. They can even act as an extension of your team, and help you build bridges to the Dolby player SDKs for specific features or third-party integrations, if these would not be available yet.
6. Cost
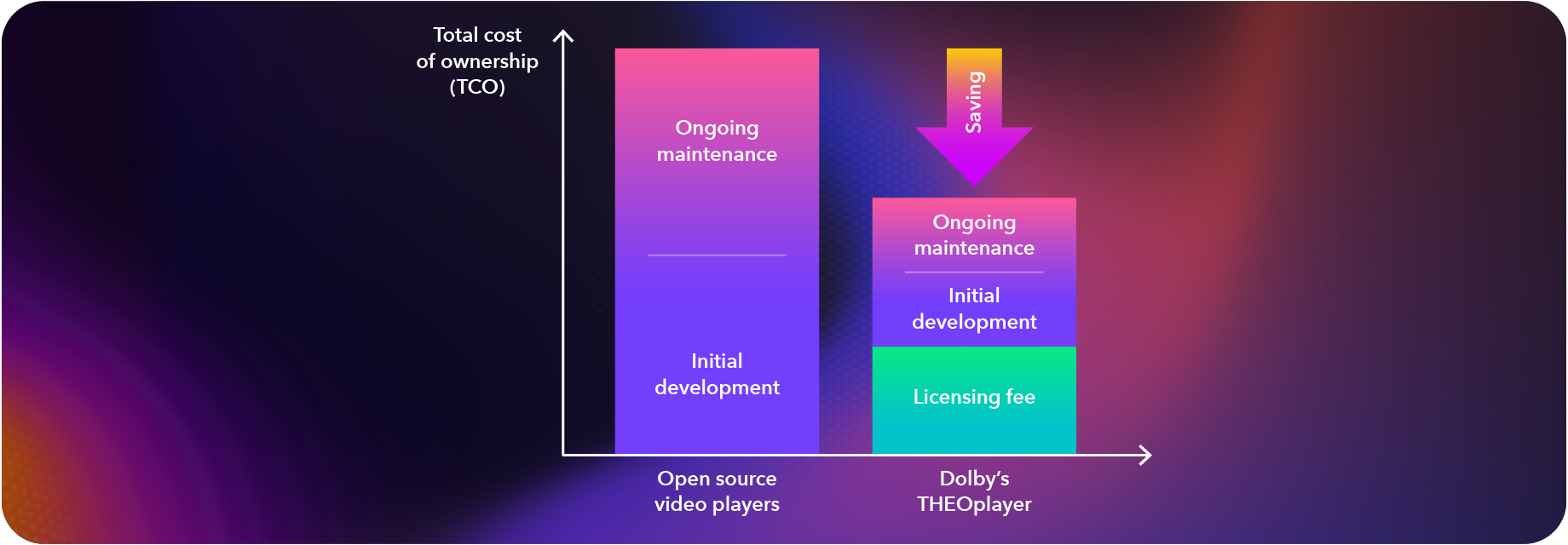
When comparing cost for both approaches it’s important to consider licensing fees, initial development effort and the ongoing maintenance requirements.
- Licensing fees: Open source react-native video comes for free whereas the Dolby player brings a licensing fee. The Dolby player licensing model is impression-based, although alternative pricing options are available for premium packages. All of the Dolby player packages include support from video experts.
- Initial development effort: Depending on your use case the initial development effort will vary. In general, the Dolby player reduces the initial development effort through its premium features & integrations, and support for web-based platforms.
- Ongoing maintenance: It’s important to not only consider initial costs, but also the ongoing maintenance costs. The Dolby player outperforms react-native-video on this aspect, as they actively maintain the bridges, and proactively make available new features and integrations.
In order to determine the overall cost for your React Native video player, you’ll have to add up the licensing fees, initial development effort and ongoing maintenance. If your use case is straightforward, react-native-video could be the most cost-effective approach. For many cases though, the initial react-native video development effort and maintenance cost surpass the Dolby player licensing fee, resulting in a higher total cost of ownership.

7. Time-to-market
How quickly you can get your app to market with each option will depend on your use case, and is highly aligned with the initial development effort required. If you want to fast-track your time-to-market then the Dolby player is typically the best choice, definitely if you’re looking for premium features, third-party integrations and support for web-based platforms.
Conclusion
Both react-native-video and the Dolby player offer benefits as a React Native video player option. While react-native-video is a good choice for developers looking for a free, open source solution with a solid feature set, the Dolby player offers a more extensive feature set, flexibly customizable UI and additional support for web-based platforms, as well as third-party integrations and various levels of support. Ultimately the best choice will depend on your specific needs and priorities. Open source react native video might be a great fit for your use case. If you’re looking for a more comprehensive solution that will save you time and effort in the long run, and accelerates your-time-to-market, Dolby’s react native advanced video player might be the better choice.