Many companies struggle when trying to figure out how to architect their applications for hosting large live events online. Everybody wants to reach the largest audience possible, but that comes with the added risks from scalability. Fortunately for you, we’ve gone through those growing pains and came out the other side learning how to provide a resilient solution that you can benefit from. Using Dolby.io as part of your project enables you to integrate real-time streaming over WebRTC for both bi-directional communications and one-to-many broadcast scenarios that can reach more than 100,000 concurrent viewers receiving content in real-time.
This post reviews a few scenarios:
- Very small events (up to 250) where all participants can interact with one another (a typical video conference meeting)
- Small events (up to 3,000) where some participants are hosts and others listen only
- Large live online events (up to 100,000) where you can broadcast a private streaming experience
- Very large online events (100,000 and beyond) where you relay your presentation across multiple public platforms
Small Live Events and Webinars
What might be considered a small event is relative to your expectations. If your users routinely want to host events of 3,000 attendees or less than a standard video conference with Dolby.io can likely meet the need.
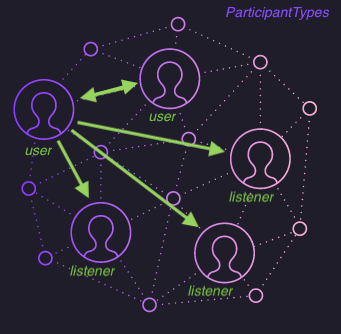
There are different ParticipantTypes with Dolby.io that defines the capabilities for individuals who join a session. A user is a participant who can both send and receive a media stream with audio and video. A listener is a participant that has joined a session but can only receive the media stream. If there are only a few users sharing their audio and video you can achieve higher scale because of the reduced bandwidth overhead needed.


Client Implementation
Participants who send and receive will create and join a conference as a typical user (see the Getting Started Guide for more context):
const joinOptions = {
constraints: { audio: true, video: true}
};
await VoxeetSDK.conference.join(conference, joinOptions);Participants who will only receive would instead call listen() to become a listener:
const listenOptions = {
type: 'regular'
};
await VoxeetSDK.conference.listen(conference, listenOptions)These roles are not static and can be changed dynamically. To demonstrate how-to move a user between these types, promoting a listener to a user and vice-versa to meet the engagement needs of your live event, review the extension sample code.
“How do you scale audience engagement? There are NOT a lot of platforms that understand the needs of the event space… As soon as you start scaling to 100 people, 1,000 people, or 100,000 people, the presenter needs to be able to feel the energy of everyone watching and make sure they are engaged… the Dolby SDK is the only one that understands the needs of the industry.” — Elias Puurunen, Founder of Tractus Events
Planning Your Application
The Conference Capacity guide goes into more detail on how to think through planning for these various scenarios and what the actual capacity would be which is dependent on how many participants are sharing audio and video. If you are building an audio-first experience for example, you would setup a conference to be audioOnly to reach the 250 concurrent user mark. Usage across multiple regions is also part of the planning process and why we’ve made availability from five distinct data centers.
To get up and running with a deeper understanding for how to manage sessions and conferences, start with the Getting Started with Web SDK guide, which explains these concepts. For a more complete production implementation, the dolbyio-samples/comms-app-react-videocall sample app can be helpful to see how components for device controls, joining, leaving, muting, screen share, etc. can all come together in a more polished product.
Large Live Events and Broadcasts
To support larger audiences (up to 100,000 and growing) real-time streaming should be your preferred approach.
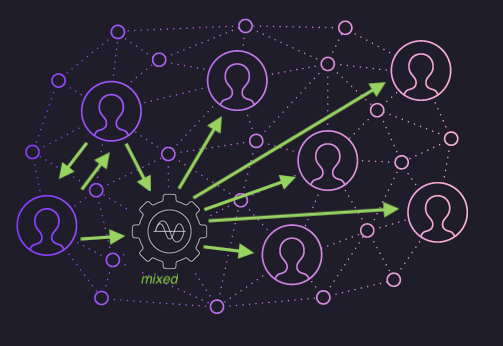
By combining Dolby.io real-time communications and streaming together, you can achieve greater scale without sacrificing full control over the end-user experience and who has access to the content. You present one user interface for the users who are active participants sharing audio and video. You combine that with a second view for the listeners who receive a stream composed by mixing together the audio and video from the participants.

Client Implementation
To receive the streaming composition, viewers will listen() with the specific ListenType called mixed (new in version 3.9):
const listenOptions = {
type: 'mixed'
};
await VoxeetSDK.conference.listen(conference, listenOptions)Server Implementation
To begin the stream, you must make a call to the /v3/conferences/mix/{id}/rts/start endpoint. Since this is a global event across all sessions, it should be initiated on the server by calling the REST API instead of from the Client SDK. The endpoint includes an optional provider to specify a custom mixer layout. This is a way to customize the stream in terms of positioning users, branding, text overlays, animations, etc. in the stream.
You can use the dolbyio/dolbyio-rest-apis-client-node or use it as an example of how you could implement this POST request once the users who are hosting the event are ready to “Go Live”.
Putting it Together
For a production implementation example that puts this type of solution together, the dolbyio-samples/comms-app-react-events reference application can be helpful to understand the various components. You can learn a bit more about how this works from the post Building a Virtual Event and Webinar Application with React.
Very Large Live Events and Public Live Streaming
For live events that are open to the public or do not have low latency requirements you can achieve even greater scale upwards of 100,000 or more. This is typically done by using public third-party platforms by integrating with Real-time Messaging Protocol (RTMP). Where low-latency matters, WHIP and WebRTC are able to achieve better results but RTMP is a tried and true video input format to streaming media providers.
As with the previous approaches mentioned above, your participants still join in the same way but instead you will now call the /v2/conferences/mix/{id}/rtmp/start REST endpoint. It similarly provides an optional parameter for a custom mixer layout. You will need to provide the uri specific to the RTMP provider you plan to make available in your application. Here are some examples:
Trade-offs Between Scale and Latency
Achieving scale comes with trade offs. Providing public live streaming over HLS or RTMP can be cost-effective for reaching massive audiences, but it comes at the expense of low-latency, which is fundamental in creating interactive experiences. With the impressive performance of real-time messaging systems like PubNub , attendees of live events expect the audio and video to stay closely in sync with text chat and other user interface elements in real-time so you will need to strike the right balance for your scenario.
Take a look at our Webinars and Virtual Events solutions guide for more information and next steps as you build out your live event hosting application.